React 源码react客户端源码,依葫芦画瓢地完成React的雏形来帮助理解其内部的实现原理react客户端源码,知其然更要知其所以然 虚拟DOMVirtual DOM 了解React的都知道,其高。
React源码解析共计7条视频,包括01 从零实现react之介绍以及相关配置02 从零实现react之JSX和虚拟DOM03 从零实现react之组件实现等,UP主。
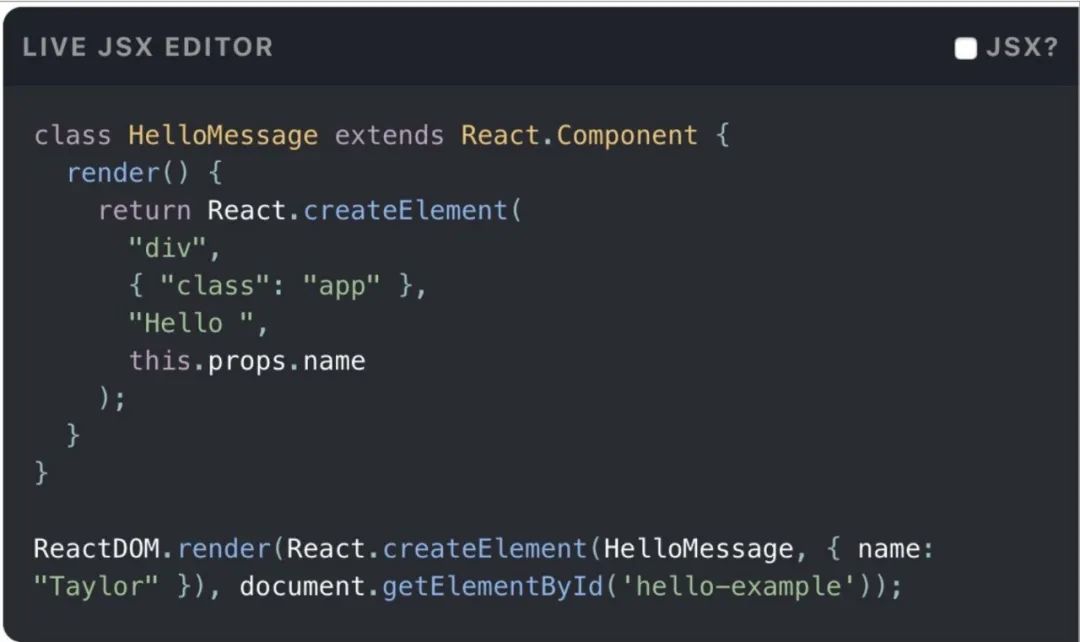
我们的JSX里面标签,属性,内容都会传递到ReactcreateElement这个方法里面那么这个方法他到底有什么意义以及他的返回,我们叫他ReactElement。
ReactElement算是React源码中比较简单的部分了,直接看源码 可以看出ReactElement就是一个函数,传入一系列参数作为一个element对象的属性,然后再。
React 在客户端上水合时,这种做法会加速整个渲染进程,因为部分组件服务端组件已经在后端渲染出来了,其组件代码也不会包。

前言EasyReact 是一款基于响应式编程范式的客户端开发框架,开发者可以使用此框架轻松地解决客户端的异步问题目前 EasyReact。
但主要的好处是简化数据管理的思维模型,从而简化了大量现有的客户端代码React Server Components直到目前为止,我们利用服。
一般情况下,当我们使用 React 编写代码时,页面都是由客户端执行 JavaScript 逻辑动态挂 DOM 生成的,也就是说这种普通的单页面。
你就是真爱转载声明 美团技术团队前言EasyReact 是一款基于响应式编程范式的客户端开发框架,开发者可以使用此框架轻松地解决客。
客户端代码 const count, setCount = ReactuseState0 return Count count setCountcount + 1Increment JSONstringifygetData。
代码对比编写代码时,Qwik 和 React 提供了不同的 API 和设计模式以下是在编写代码时这两个框架的一些主要差异组件定义和渲。
项目的起点,React 严格是一个客户端 JavaScript 库的时候那是在生命周期方法被抽象成 Hooks2 之前,也是在 React Server。
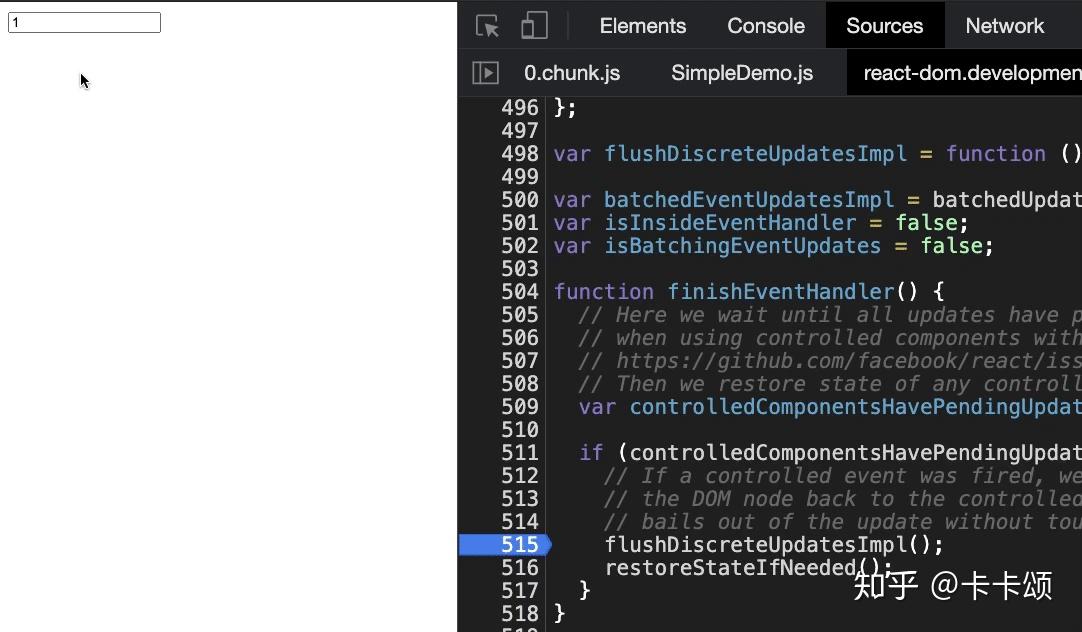
React hooks 功能设计,通过阅读其源码,了解其设计思想,相信可以给大家在 路由设计 和 Hooks 实践上带来一些收获文件结构在。

标签: react客户端源码